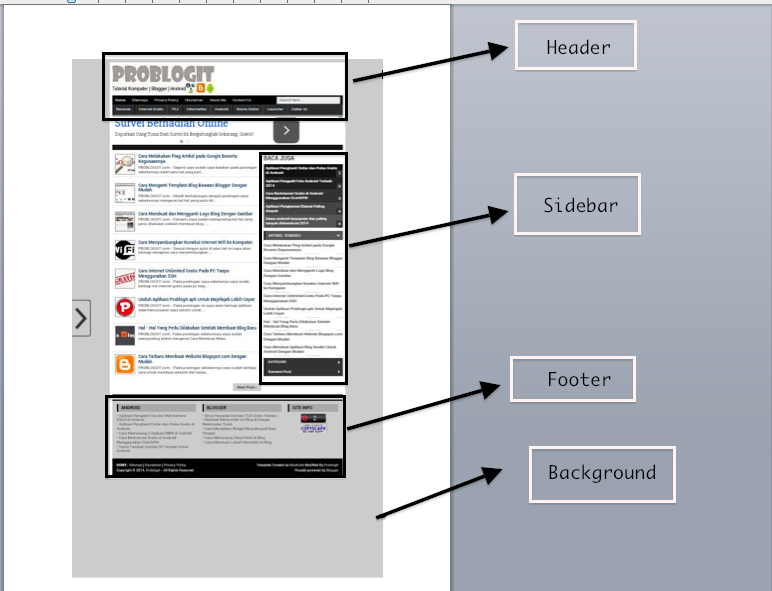
Nah sebelum melakukan edit mengedit template blog anda alangkah baiknya anda mengetahui struktur template blog terlebih dahulu. Secara umum template blog memiliki header, sidebar, footer dan baground, kali ini saya akan memberikan tutorial untuk mengedit warna susunan template itu semua, jika kalian belum mengerti susunan template blog yang saya maksudkan tersebut mungkin gambar dibawah ini bisa menjelaskannya kepada kalian.

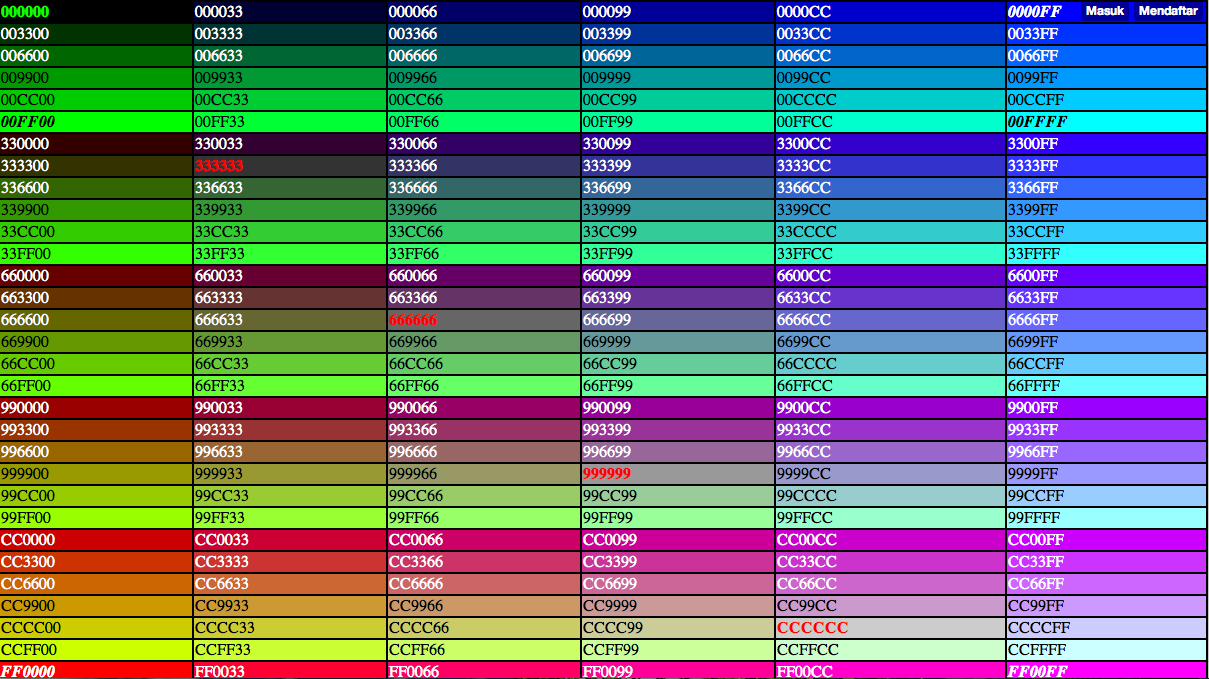
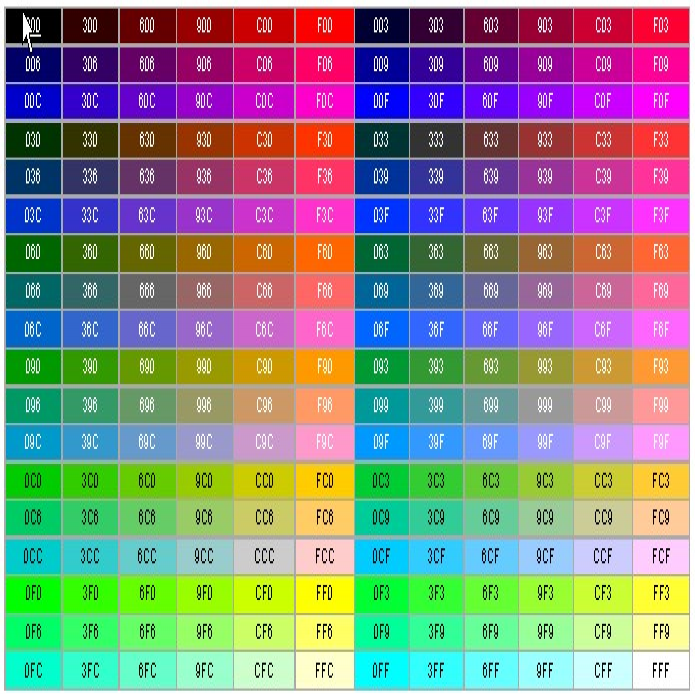
Nah jika kalian sudah faham, silahkan lihat beberapa kode warna html dibawah ini, yang perlu kalian ketahui�setiap template menggunakan kode warna yang berbeda beda, ada yang menggunakan kode warna 3 digit dan juga kode warna 6 digit.
Berikut ini adalah sedikit contoh kode warna 6 digit :

Dan ini kode warna yang 3 digit :

Oke langsung saja kita peraktek daripada bingung :
Cara Mengganti Warna Background Template Blog
1. Buka Template >> edit html
2. Search (Ctrl+F)�body{ background
3. Setelah itu maka script akan menjadi tebal dan menunjukkan ke kode html warna background template kamu.
4. Setelah itu tinggal mengganti kode warna yang digunakan pada template kamu, misalkan script template backgroud yang kamu gunakan gini :�body{ background: #000000, Berarti kode warna yang digunakan adalah jenis kode warna 6 digit yang berwarna hitam (hitam=#000000).
5. Ganti #000000 dengan warna yang ingin kamu gunakan, misalkan ingin menggantinya dengan warna putih maka ganti #000000 dengan �#FFFFFF
6. Save dan Selesai, kini baground kamu sudah berhasil berganti warna putih
Cara Mengganti Warna Header Blog
Caranya juga hampir sama dengan yang di atas
1. Buka�Template�>>�edit html
2. Search (Ctrl+F)�header-wrapper{
3. Setelah itu tinggal mengganti kode warna yang digunakan pada template kamu,�misalkan script template header yang kamu gunakan gini :�header-wrapper { background:�#FFFFFF,�Berarti kode warna yang digunakan adalah jenis kode warna 6 digit yang berwarna putih (putih=#ffffff).
5. Ganti�#FFFFFFdengan warna yang ingin kamu gunakan, misalkan ingin menggantinya dengan warna hitam maka ganti��#FFFFFF�dengan #000000
Cara Menggnti Warna Sidebar dan Footer Blog
Caranya sama kayak kedua cara diatas, untuk sidebar yang di search�sidebar-wrapper, sedangkan untuk footer #footer�kode warnanya pasti ada disamping { background :
Hal yang perlu di ingat adalah tak semua template menggunakan kode warna 6 digit, jadi jika template blog kalian menggunakan kode warna lainnya 3 digit misalnya, maka gantilah menggunakan kode warna 3 digit juga. untuk mengetahui kode kode warna yang lain nggak usah bingung cukup search di google kode warna html, pasti ada semua disana baik kode warna yang 3 digit maupun yang 6 digit.�
Mungkin hanya itu pengetahuan saya yang bisa saya sampaikan, apa bila ada kata yang kurang dimengerti silahkan tanyakan melalui komentar jika ada waktu pasti saya akan menjawabnya. Sekian dan Terima Kasih :)
PROBLOGGIT.com : Cara Mengedit Warna Template Blog Dengan Mudah
Source : http://www.probloggit.com/2014/12/cara-mengedit-warna-template-blog.html
ConversionConversion EmoticonEmoticon