Kalau blog sobat sudah mempunyai trafik tinggi, pastinya ada niat untuk membisniskan blog sobat agar sobat mendapatkan keuntungan berupa material dari blog. Kalau itu memang niat sobat y tidak apa-apa sih lagi pula mencari uang dari blog dengan cara yang benar tidak menghasilkan uang yang haram kok (bener g y?
Nah pada postingan sebelumnya saya sudah pernah membahas tentang Cara Pemasangan Kotak Banner Iklan, sekarang ingin saya modifikasi sehingga menjadi menarik yaitu dengan menggabungkan trik Teks gambar berjalan dengan Trik Kotak banner Iklan (hasilnya seperti apa ?
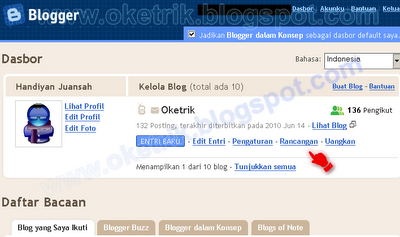
- Seperti biasa Login ke Blogger
- Masuk ke Rancangan (dulunya Tata Letak)

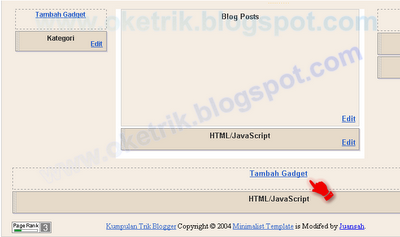
- setelah berada pada halaman Rancangan, tambahkan sebuah gadget

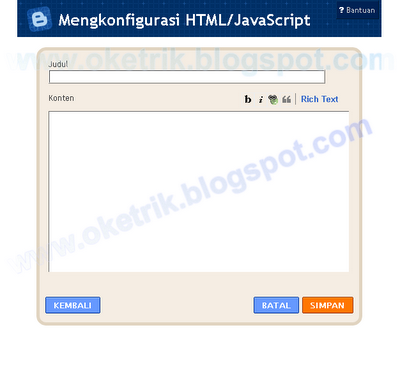
- setelah itu pilih yang HTML/Javascript

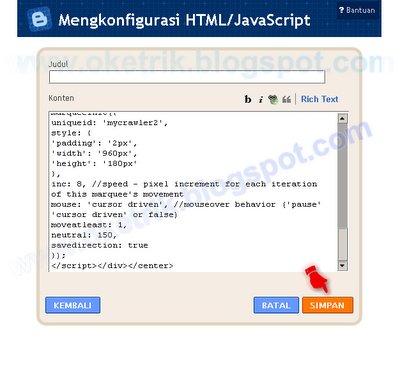
- lalu masukan kode di bawah ini ke dalamnya
<center><script type="text/javascript" src="http://oketrik.googlecode.com/files/crawler2.js">
</script>
<div class="marquee" id="mycrawler2" style="height:150px;">
<a target="_blank" href="http://#"><img alt="PasangIklanoketrik" src="http://oketrik.googlecode.com/files/KotakBanneriklan.gif" border="0" /></a>
<a target="_blank" href="http://#"><img alt="PasangIklanoketrik" src="http://oketrik.googlecode.com/files/KotakBanneriklan.gif" border="0" /></a>
<a target="_blank" href="http://#"><img alt="PasangIklanoketrik" src="http://oketrik.googlecode.com/files/KotakBanneriklan.gif" border="0" /></a>
<a target="_blank" href="http://#"><img alt="PasangIklanoketrik" src="http://oketrik.googlecode.com/files/KotakBanneriklan.gif" border="0" /></a>
<a target="_blank" href="http://#"><img alt="PasangIklanoketrik" src="http://oketrik.googlecode.com/files/KotakBanneriklan.gif" border="0" /></a>
<a target="_blank" href="http://#"><img alt="PasangIklanoketrik" src="http://oketrik.googlecode.com/files/KotakBanneriklan.gif" border="0" /></a>
<script type="text/javascript">
marqueeInit({
uniqueid: 'mycrawler2',
style: {
'padding': '2px',
'width': '960px',
'height': '180px'
},
inc: 8,
mouse: 'cursor driven',
moveatleast: 1,
neutral: 150,
savedirection: true
});
</script></div></center>


Penjelasan :- http://# => sobat dapat mengisinya dengan alamat (URL) kontak yang bisa dihubungi untuk pemasangan iklan
- http://oketrik.googlecode.com/files/KotakBanneriklan.gif => Sobat dapat mengganti dengan gambar banner iklan yang sobat punya, namun kalau tidak punya y sudah tidak usah di ganti.
- Setelah itu simpan deh dan lihat kerusakan apa yang terjadi pada blog sobat (hihihihi becanda kok
)
Mungkin Trik Membuat Kotak Banner Iklan berjalan ini simple tapi simple-simple keren kan dan menarik, ini salah satu point untuk menarik pengunjung untuk ber-iklan di blog sobat (mudah-mudahan). Mungkin hanya sekian saja yang bisa saya sampaikan. Terima kasih dan Happy Blogging
reff : http://oketrik.blogspot.com


ConversionConversion EmoticonEmoticon